10 نصائح لتصميم لغة بصرية أو مرئية
تحتاج كل علامة تجارية إلى هوية يتم التعبير عنها من خلال اختيار اللون والشكل في تصميم الشعار والموقع الإلكتروني والمنتجات ، باللغة البصرية أو المرئية ؛ وبالطبع هذه اللغة هي الصورة التي يعرفها العملاء ويتذكرونها. وبهذه الطريقة لا تقل أهميته عن المنتج أو العمل نفسه!
في هذه المقالة ، سنعلمك كيفية تصميم لغة مرئية لعلامتك التجارية يفهمها المستخدمون ويتذكرونها!
اللغة البصرية الصحيحة هي أحد أنواع طرق الاتصال!
عندما تشير "اللغة" إلى الاتصال المنطوق أو الكتابي ، فإن "اللغة البصرية" تذهب خطوة أخرى إلى الأمام لتأسيس الاتصال بمساعدة الصور. عناصر مثل اللون إلى النمط ونوع الصورة أو التصميم تخلق شخصية العلامة التجارية أو الشركة. تشكل هذه العناصر المرئية مجموعة بطريقة عامية ومنظمة يمكن للناس فهمها.
تتضمن اللغة البصرية العناصر المكتوبة والمنطوقة لموقع الويب أو العلامة التجارية. بالإضافة إلى ذلك ، فإن أي نوع من الأساليب في التصميم والصور والرموز والشعارات والعناصر التي يمكن للمستخدمين رؤيتها على شاشاتهم تعتبر من مكونات اللغة المرئية. عادة لا يدرك المستخدمون أنه تم استخدام لغة مرئية ، فهم يعرفون ذلك فقط عندما يرون موقع الويب أو العلامة التجارية الخاصة بك.
10 نصائح من الأفضل استخدامها في تصميم لغة بصرية أو مرئية لعلامتك التجارية:
مقالة ذات صلة: الرسائل المخفية في تصميم شعار الماركات العالمية المشهورة
1- تصميم لوحة الألوان
لوحة الألوان القوية هي أداة التعريف الخاصة بك للمستخدمين. عند استخدام ألوان متناسقة تتطابق مع علامتك التجارية أو موقعك على الويب ، سيعرف المستخدمون موقع الويب الذي يتواجدون فيه. لم يعودوا يعرفون أنهم فقدوا في عالم الويب الواسع لأنك أخبرتهم بصريًا عن موقع الويب أو العلامة التجارية التي يتفاعلون معها.
يجب ألا تقتصر لوحة الألوان هذه على موقع الويب الخاص بك ؛ بدلاً من ذلك ، يجب استخدامه في جميع الأشياء التي تقوم بها علامتك التجارية وأن تكون مرتبطة عالميًا بعلامتك التجارية. على سبيل المثال ، يجب عليك استخدام هذه الألوان في عالم الإنترنت ، والشبكات الاجتماعية ، والهدايا ، والتغليف ، بالإضافة إلى بطاقات العمل الخاصة بك.
بالإضافة إلى ذلك ، يجب أن تعزز لوحة الألوان قيم العلامة التجارية.
لاحظ ألوان سلسلة مطاعم ماكدونالدز McDonald’s للوجبات السريعة: الأصفر والأحمر. هذه الألوان تعبر عن السعادة (الأصفر) والجوع (الأحمر). كم مرة رأيت هذه الماركة بدون أقواسها الذهبية الشهيرة أو اللون الأحمر على العبوة ؟!
2-تصميم سلسلة من الطباعة
إن كيفية استخدام هذا الخط لا تقل أهمية عن اختيار خط لعلامتك التجارية.
يحدد التسلسل الهرمي المطبعي نغمة علامتك التجارية ويظهر كيف تتحدث مع المستخدمين ؛ تتحدث في الهاتف (طباعة صغيرة وخفيفة) أو تصرخ عليهم (طباعة كبيرة وجريئة). لا توجد طريقة صحيحة أو خاطئة للتواصل ، ما عليك سوى معرفة ما هو الأفضل لعلامتك التجارية ومستخدميها.
الحيلة لبناء مقياس طباعة هو أن كل خطوة يجب أن تكون مختلفة بما فيه الكفاية عن الخطوات السابقة واللاحقة بحيث يمكن رؤية التغييرات في النص بسهولة.
يحتوي Airbnb على مقياس طباعي مميز حيث يتم توحيد الأحجام والأوزان للطباعة. يمتد هذا التوحيد إلى لوحة الألوان والتباعد لإنشاء لغة بصرية أو مرئية قوية.
3- إنشاء شبكة
يمكن أن يكون تباعد العناصر وموضعها بنفس أهمية العناصر نفسها. هل هويتك البصرية أو المرئية نظيفة ومرتبة أم أنها تبدو فوضوية بعض الشيء؟
ستجيب شبكتك على هذا السؤال.
يشرح FreeCodeCamp هذا الهيكل جيدًا:
يسمح الهيكل المعياري بالعمل مع فرق هندسية كاملة ؛ لذلك ، فهي قادرة على إنتاج منتجات مناسبة لجميع أنواع المنصات بسرعة. إذا كنت تقوم بإنشاء تصميمات مفاهيمية من وجهة نظر المراسلة ، فستكون طريقة التكامل أكثر فائدة.
ببساطة: ماذا تقول بساطة أو تعقيد درجتك عنك؟
4– تكوين مجموعة من المكونات
من الأزرار إلى الرموز والبطاقات والنوافذ المنبثقة ، تحتاج إلى إنشاء مجموعة من هذه المكونات بحيث تكون جميع استخدامات العناصر في تصميمك متسقة.
لا يجب أن يكون الزر عبارة عن دائرة زرقاء في إحدى الصفحات ومربع أحمر على الصفحة الأخرى! يجب ألا يكون الرمز خطيًا على صفحة واحدة ولونًا كاملاً في صفحة أخرى! يمكن أن يؤدي هذا النقص في التوحيد إلى تردد المستخدمين في الاعتقاد بأنهم ربما تركوا موقع الويب الخاص بك عن طريق الخطأ!
تتضمن المجموعة الجيدة من المكونات المكونة جميع العناصر اللازمة لإنشاء الصفحات ، ضمن نطاق التصميم المطلوب ، بالإضافة إلى قواعد استخدامها ؛ مثل المقاسات والحجم لكل نوع جهاز ، وكذلك تطبيق التصحيحات اللازمة لأجهزة iOS مقارنة بنظام Android.
يبدو بناء مجموعة من المكونات المشتركة مملًا في البداية ؛ ولكن في المستقبل ، ستجعل إنشاء صفحات جديدة للموقع أمرًا سهلاً للغاية.
5-انتبه إلى نمط صورة معين
سواء كنت تستخدم الصور أو مقاطع الفيديو أو الرسومات ، من المهم إنشاء نمط بصري أو مرئي والحفاظ عليه. يعد هذا أحد أقوى الأصول المرئية التي سيتذكرها المستخدمون ويربطونها بموقعك على الويب أو علامتك التجارية.
يتضمن هذا النمط كل شيء مثل اقتصاص الصور والمساحة المفتوحة أو المغلقة واستخدام المرشحات وسرعة الفيديو وأسلوب التكوين.
ألق نظرة على العناصر المختلفة في عينة Smashmallow أدناه. حتى لو لم يتم تجميعها ، فقد تضمنت عناصر مشتركة تربط الصور بالعلامة التجارية. (لاحظ البالون في كل صورة) يحدد هذا النمط البصري أو المرئي المعين النغمة اللازمة للعلامة التجارية: من هي الشركة وكيف تتواصل مع مستخدميها.
6– إنشاء قواعد للرسوم المتحركة
يجب أن تخضع العناصر المتحركة لقواعد بسيطة. هل يتحركون ببطء أم بسرعة؟ هل تتحرك بمفردها أم أنها تطفو؟
تساعد هذه التفاعلات أيضًا في إنشاء هوية بصرية. يمكن للرسوم المتحركة ضبط نغمة المشروع. إن استخدامها أو عدم استخدامها يمكن أن يقول الكثير عنك ؛ من أنت وماذا تريد أن تكون!
الرسوم المتحركة التالية من mojito shot from Dribbble لها حركة دوارة. فكر في كيفية ظهور الرسوم المتحركة الأخرى بلغة مرئية مماثلة. يمكنهم أيضًا الدوران والتحرك بنفس السرعة.

7– اربط الكلمات والصور معًا
لكي تكون اللغة المرئية فعالة ، يجب أن تكون منسجمة مع اللغة الأصلية المستخدمة في التصميم. إذا كانت الكلمات والعناصر المرئية غير متسقة ، فقد يتم الخلط بين المستخدمين بسبب تجربة زيارة موقع الويب الخاص بك.
يجب أن تعمل العناصر معًا لإنشاء حزمة اتصال شاملة ، تؤكد جميعها على هدف ثابت.
في الصورة أدناه ، تستخدم Steffany اللون والشعار الأنثوي والكلمات لإظهار ما يدور حوله موقعها على الويب. تعمل جميع العناصر معًا لتكوين صورة واحدة لا تتنافس مع نصوص مختلفة ورسائل مرئية أخرى.
8– كن صادقا مع نفسك
لن تعمل اللغة المرئية إلا إذا كانت قابلة للتصديق. يجب أن تعبر هذه اللغة عن شخصيتك. هل يمكنك تخيل البرنامج التلفزيوني Sesame Street بدون شخصياته؟ سيكون من الصعب جدًا تخيل ذلك!
تم بناء هوية الصورة الكاملة لهذه العلامة التجارية على شخصيات Big Bird،Elmo وغيرهم. كل جزء من التصميم يعكس هذا. لزيادة أهمية الهوية المرئية للبرنامج التلفزيوني وشخصياته الكرتونية ، لاحظ كيف يتم استخدام كلا العاملين في تصميم الموقع. يساعد هذا على ربط الخيال والواقع معًا بطريقة مرئية للحفاظ على هوية العلامة التجارية.
9– ابق ثابتا
بمجرد إنشاء مجموعة من القواعد الإرشادية للغة المرئية الخاصة بك ، التزم بها. أكبر خطأ في إنشاء لغة مرئية هو عدم الاستقرار.
تنص FreeCodeCamp على أن لغة التصميم يجب أن تجيب على الأسئلة التالية. هذه الأسئلة هي أيضًا أداة قياس وتوضح أنك تحافظ على الاتساق والاستمرارية في لغتك المرئية:
- ما اللون الذي نستخدمه؟
- أين يقع الشعار؟
- هل تم استخدام هذا النمط في مكان آخر؟
- ما هي أحدث الوثائق؟
- كيف تصنع هذه الرسوم المتحركة؟
- هل تم تحديد هذا العنصر من مجموعة المكونات؟
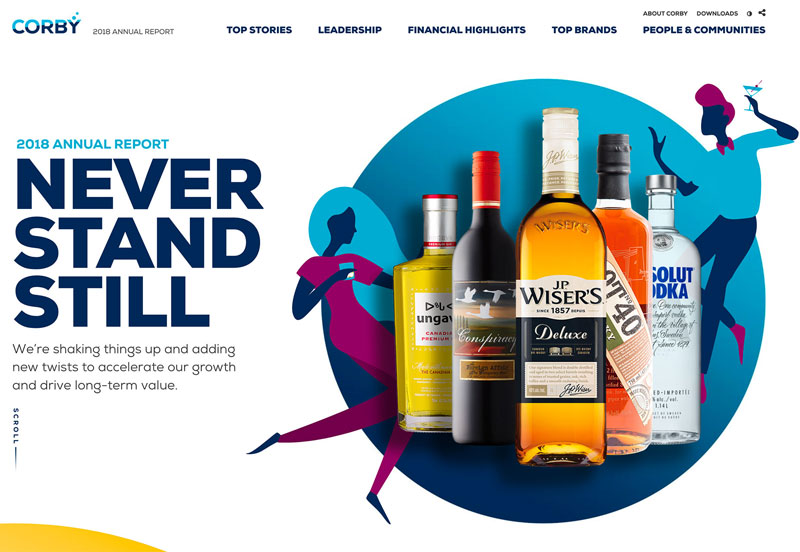
لاحظ أن Corby في الصورة أدناه يمكنه الإجابة على هذه الأسئلة بالإيجاب. الشعار في المكان المناسب ؛ تم استخدام الألوان الصلبة في جميع الأنحاء ، كما تم استخدام الخلفيات والرسوم المتحركة بشكل مشابه.
10– إنشاء دليل أسلوب والتأكيد على استخدامه
ابتكر لغة بصرية وحوّلها إلى قانون.
ثم قم بتعيين شخص مسؤول عن تنفيذها. هويتك مهمة للغاية بحيث لا تسمح لها بالتغير بمرور الوقت. يتسم البشر بالفطرة بالتوجه نحو الصور ، وتعد اللغة المرئية من أقوى العناصر التي تربط المستخدمين بموقعك على الويب أو علامتك التجارية.
الكلمة الأخيرة
بالإضافة إلى اختيار الألوان والطباعة والشبكات والمكونات والصور والرسوم المتحركة التي يجب أن تستخدمها في تصميم لغة بصرية تنسجم مع هوية علامتك التجارية ، فإن الولاء لهذه اللغة المرئية واستخدامها المستمر في جميع الأمور المتعلقة بالعلامة التجارية هو أحد أهم المهام. هذه اللغة المرئية يجب أن تنفذ مثل القانون!